Getting Started

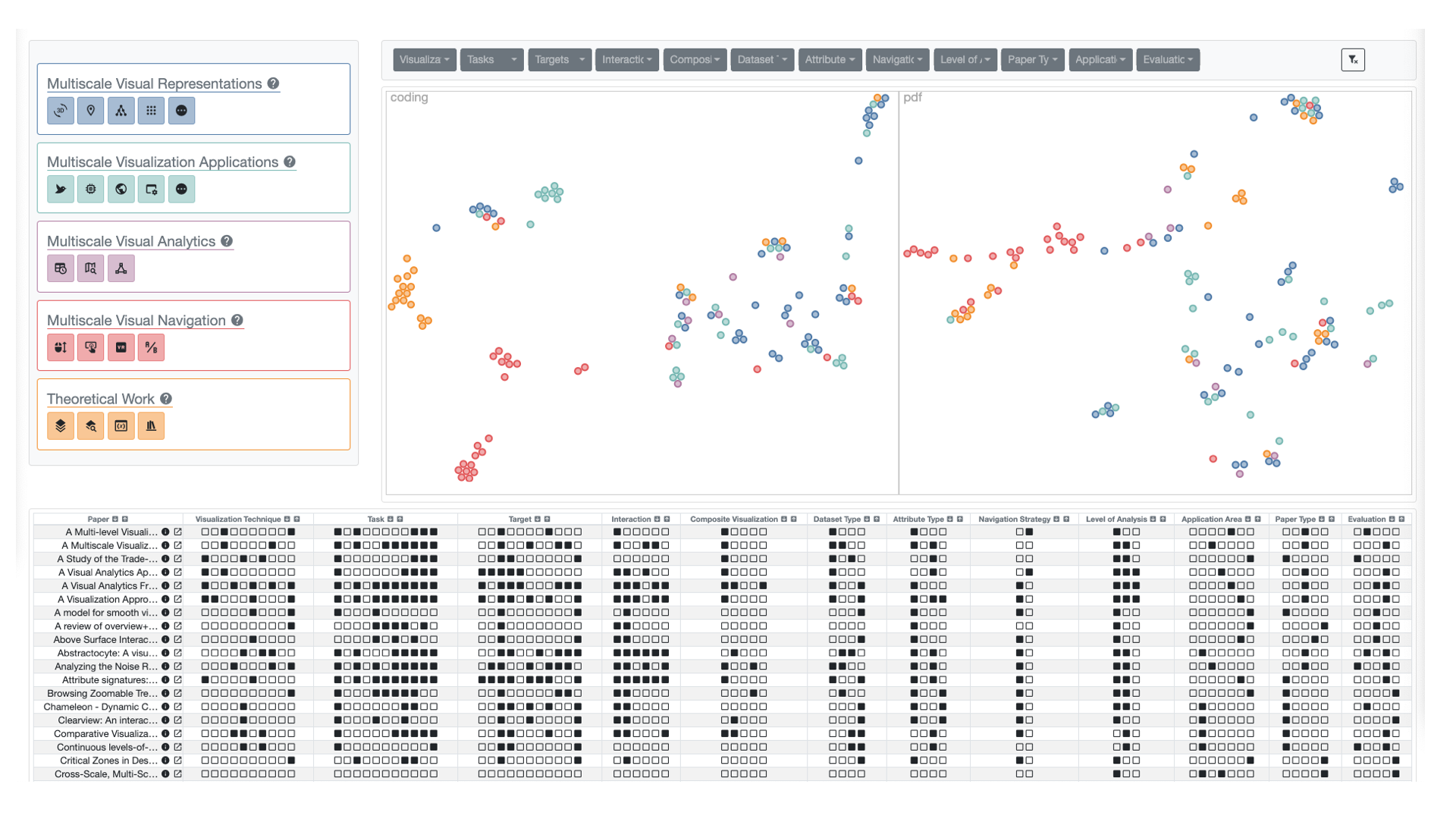
The designed tool allows exploring the results of the literature analysis. The tool enables identifying general design factors and discovering research gaps. The following carousel images explain the panels and visualizations of the interface. The tool was build with D3, Bootstrap, jQuery, Material Design Icons.

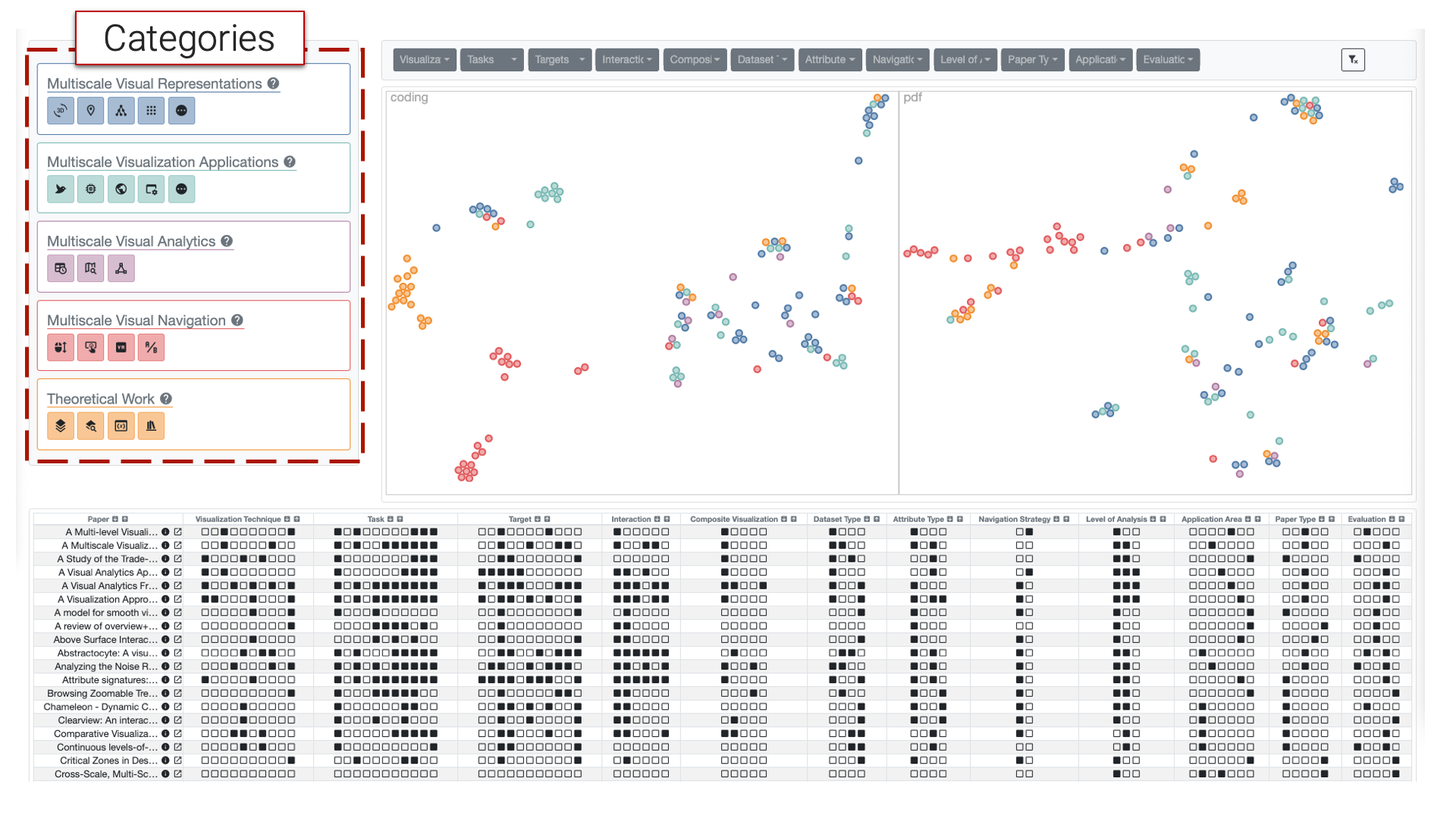
The category panel shows the manually extracted groups. Users can present single or multiple categories in the other views.

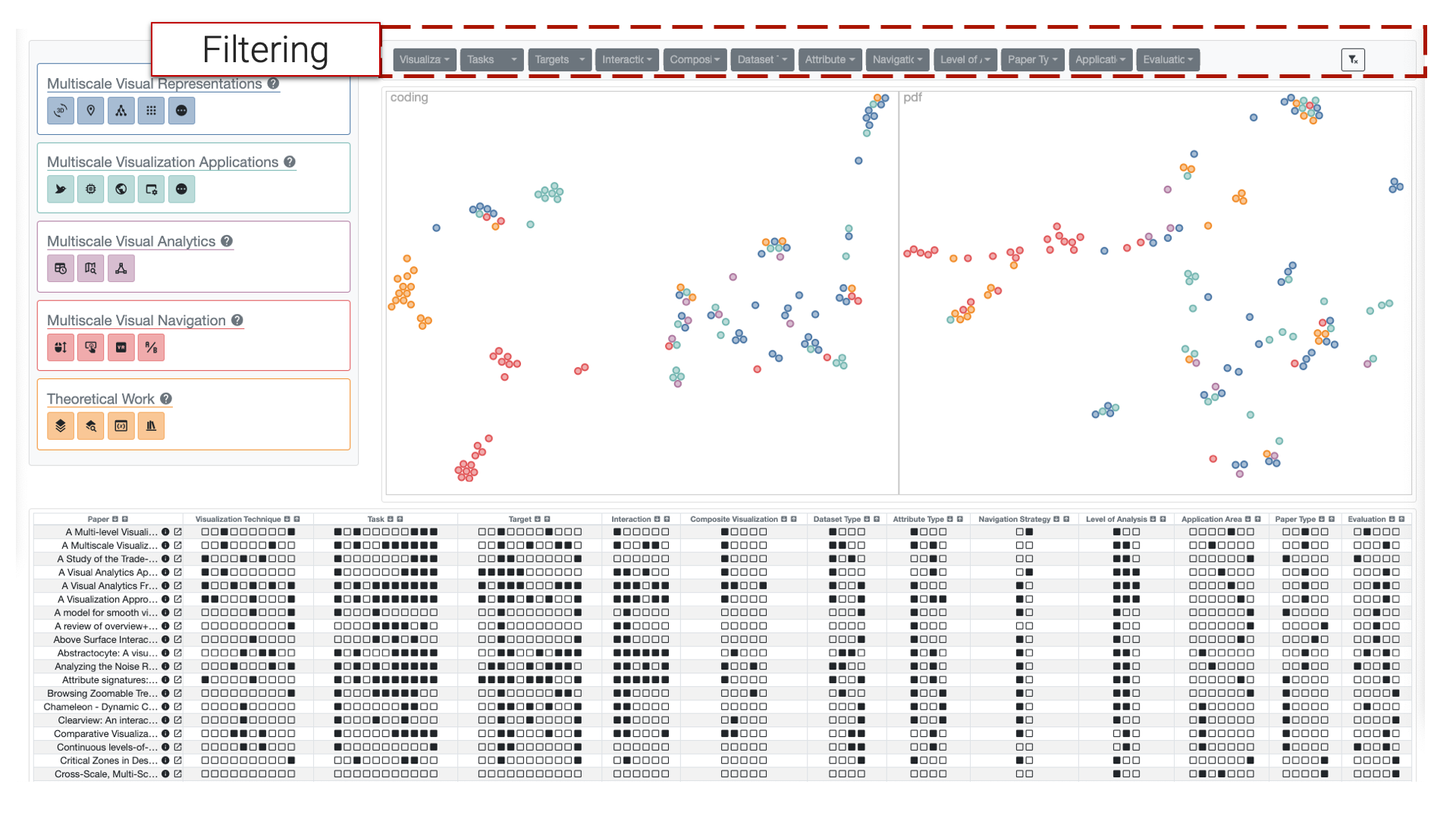
Using the filter panel, users can filter for individual labels. Furthermore, a user can reset all filtering options using the reset button.

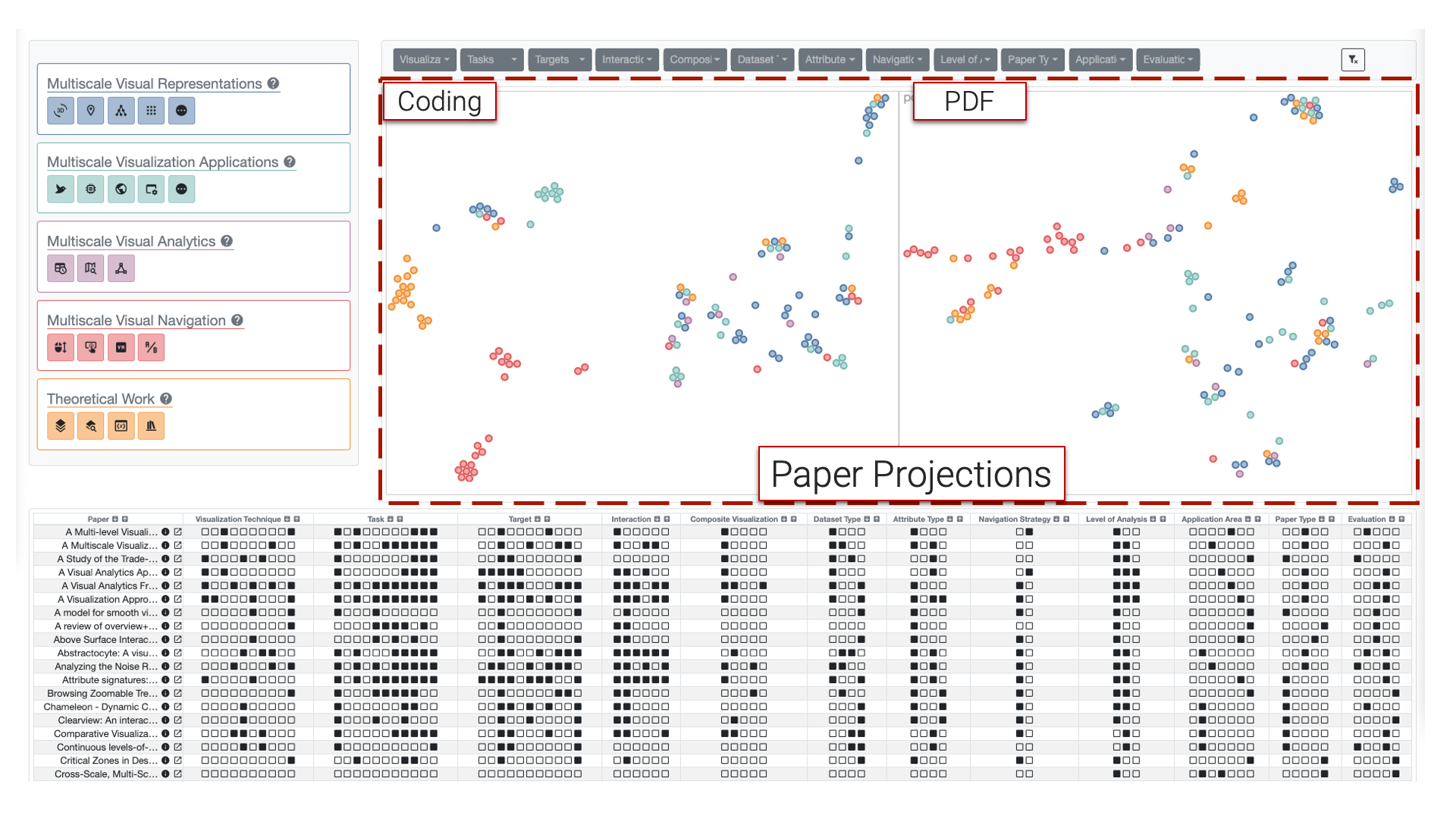
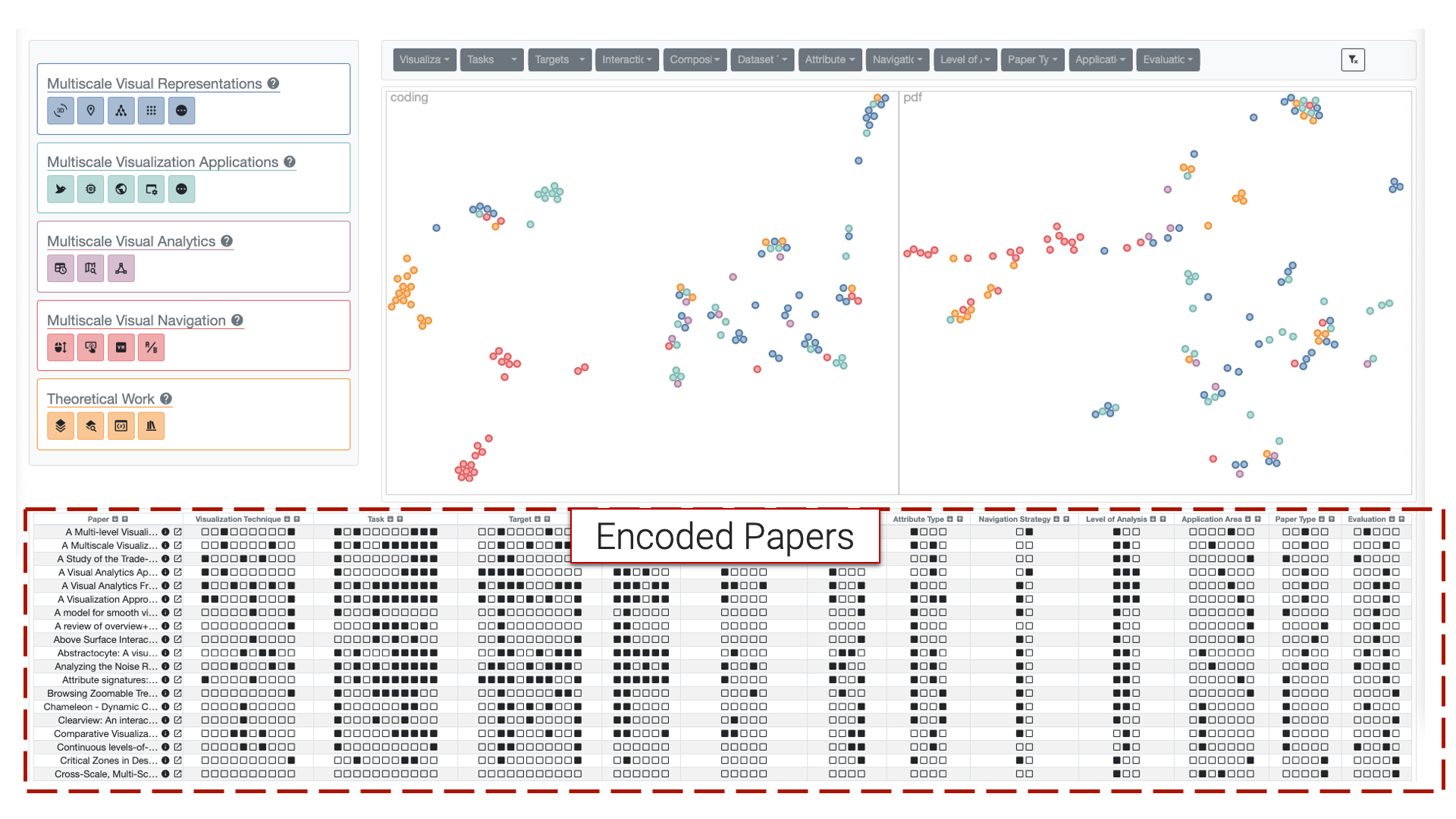
The projection view shows two UMAP projections of the investigated papers. The projections use the cosine similarity as a distance metric. The coding scheme projection represents the applied coding scheme. The encoded labels are included as vectors by utilizing a one-hot-encoding for each label. The PDF projection represents the similarity of each research paper text. We extracted and cleaned the text from the research papers. We then encoded the papers' extracted texts using tf–idf (term frequency-inverse document frequency) as vectors and projected them afterward.

The table view shows the detailed coding scheme and is linked to the other views. The table columns can also be sorted to group common design factors.